ZYXEL
A FLEXIBLE NEW DESIGN SYSTEM
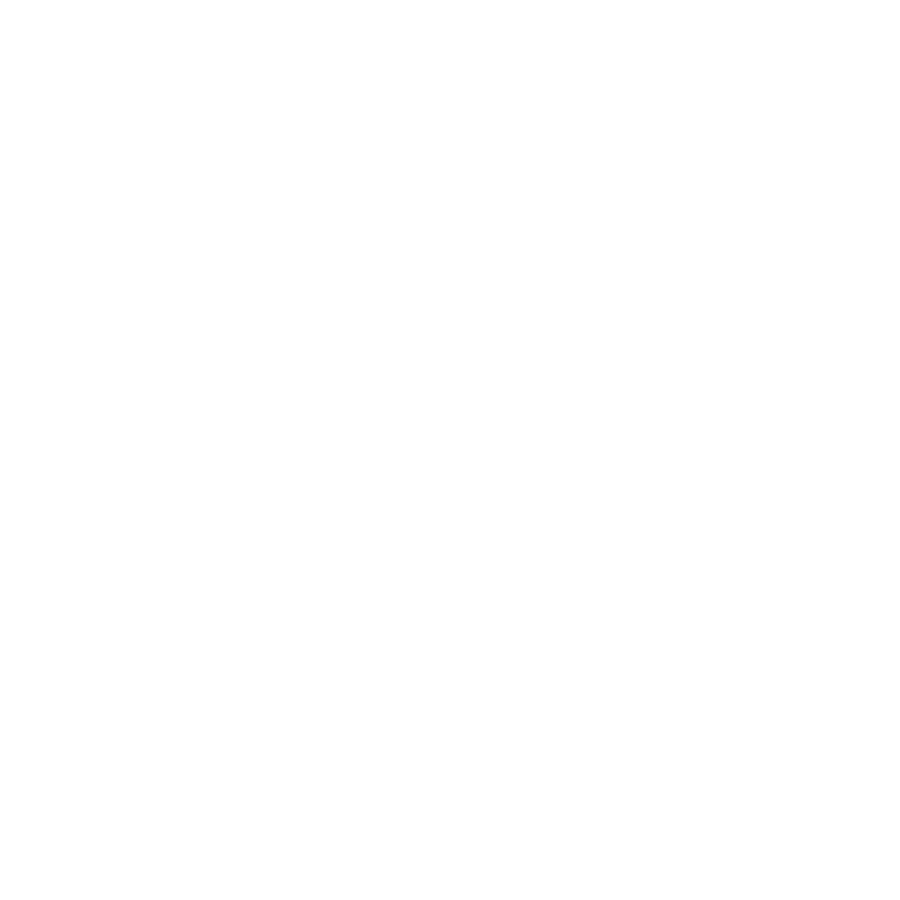
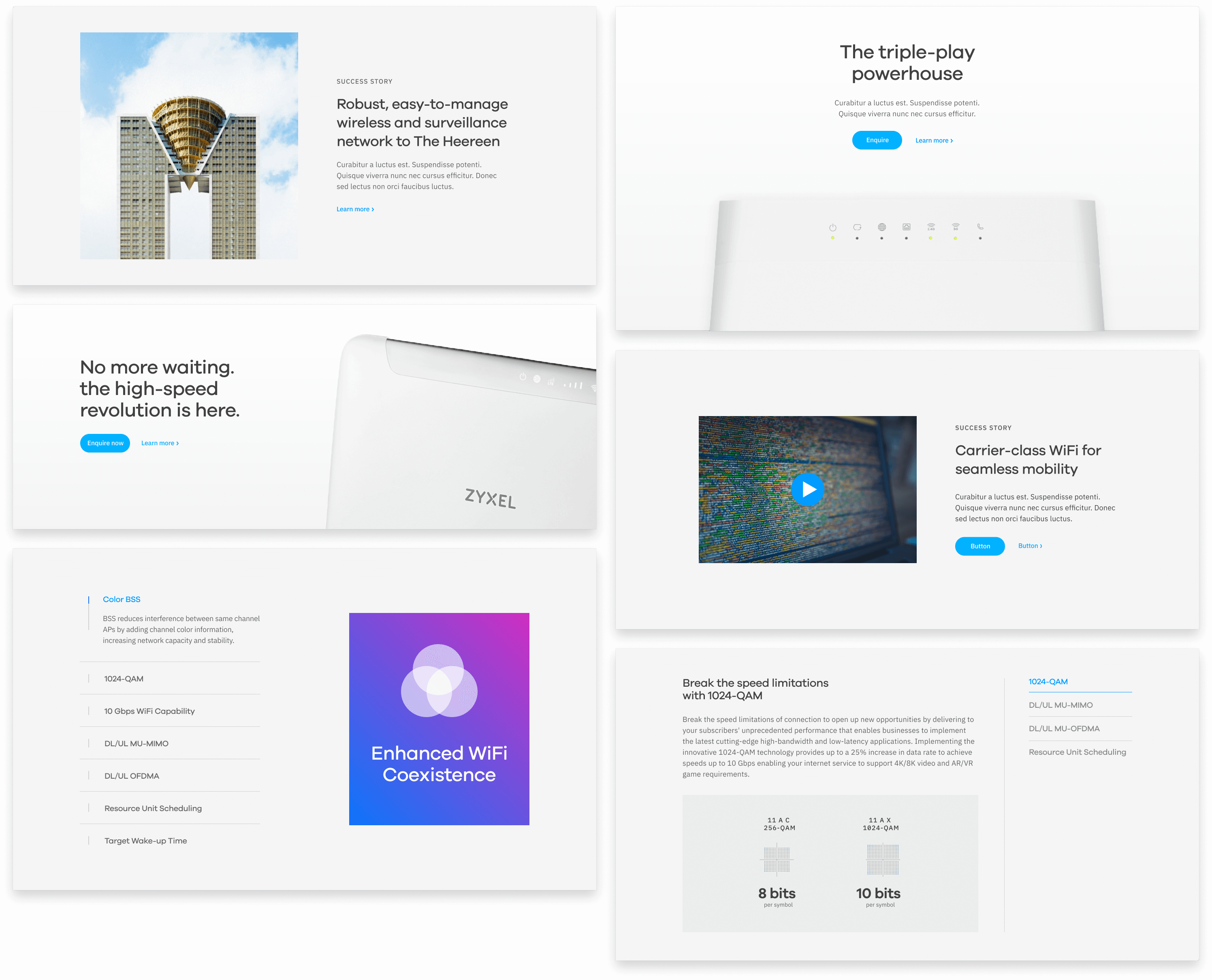
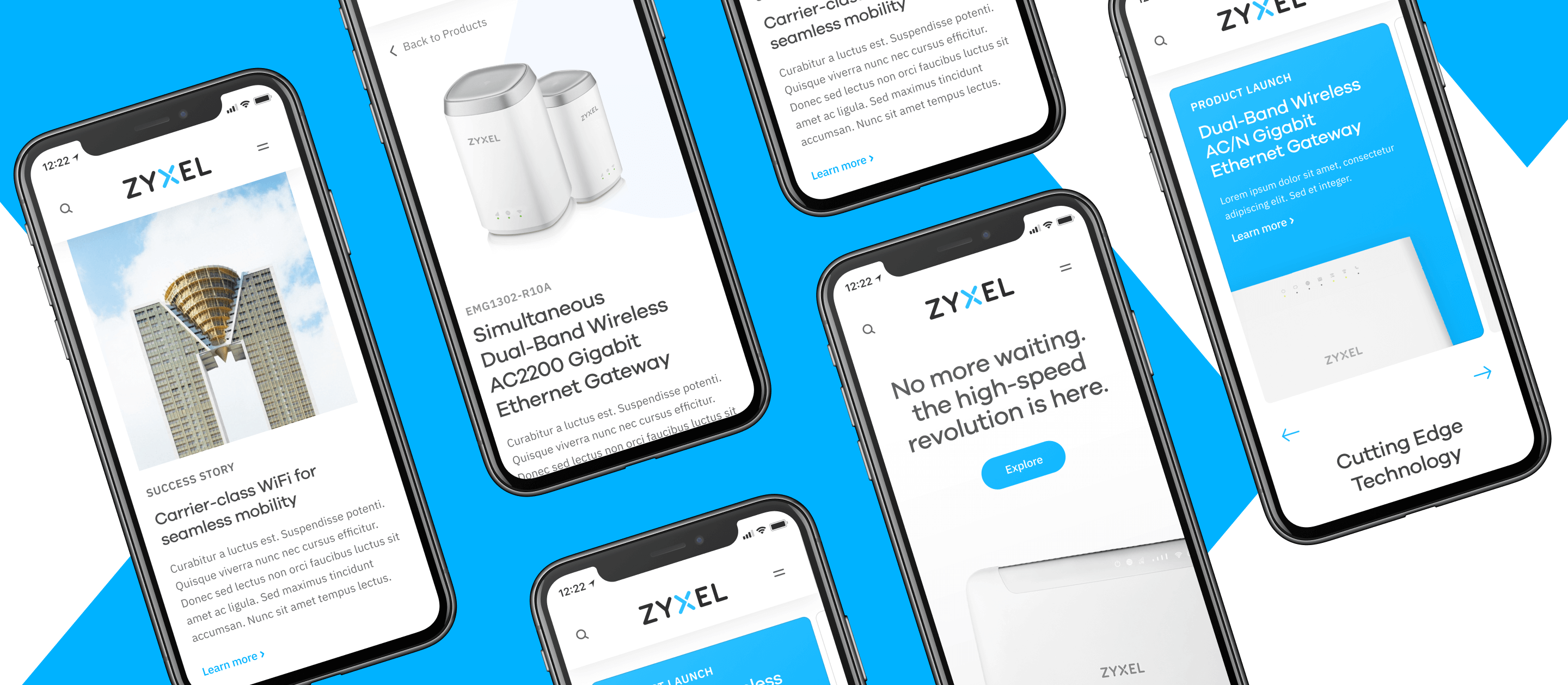
My first big platform project at Catch were we adopted a completely component based approach to the UI using Figma. Zyxel came to us wanting to migrate their existing site to a different content management system, so the challenge came in not only migrating all the existing pages and modules, but at the same time making the site more visually consistent and improving the UX.
UI, WEB DESIGN
As we also had to migrate all the existing content from their old site we ran into a few challenges. We had to account for preexisting pages with older, less consistent modules. So before we could create any new components we had to review what was already there and build components that could account for this, while still maintaining a consistent design language.


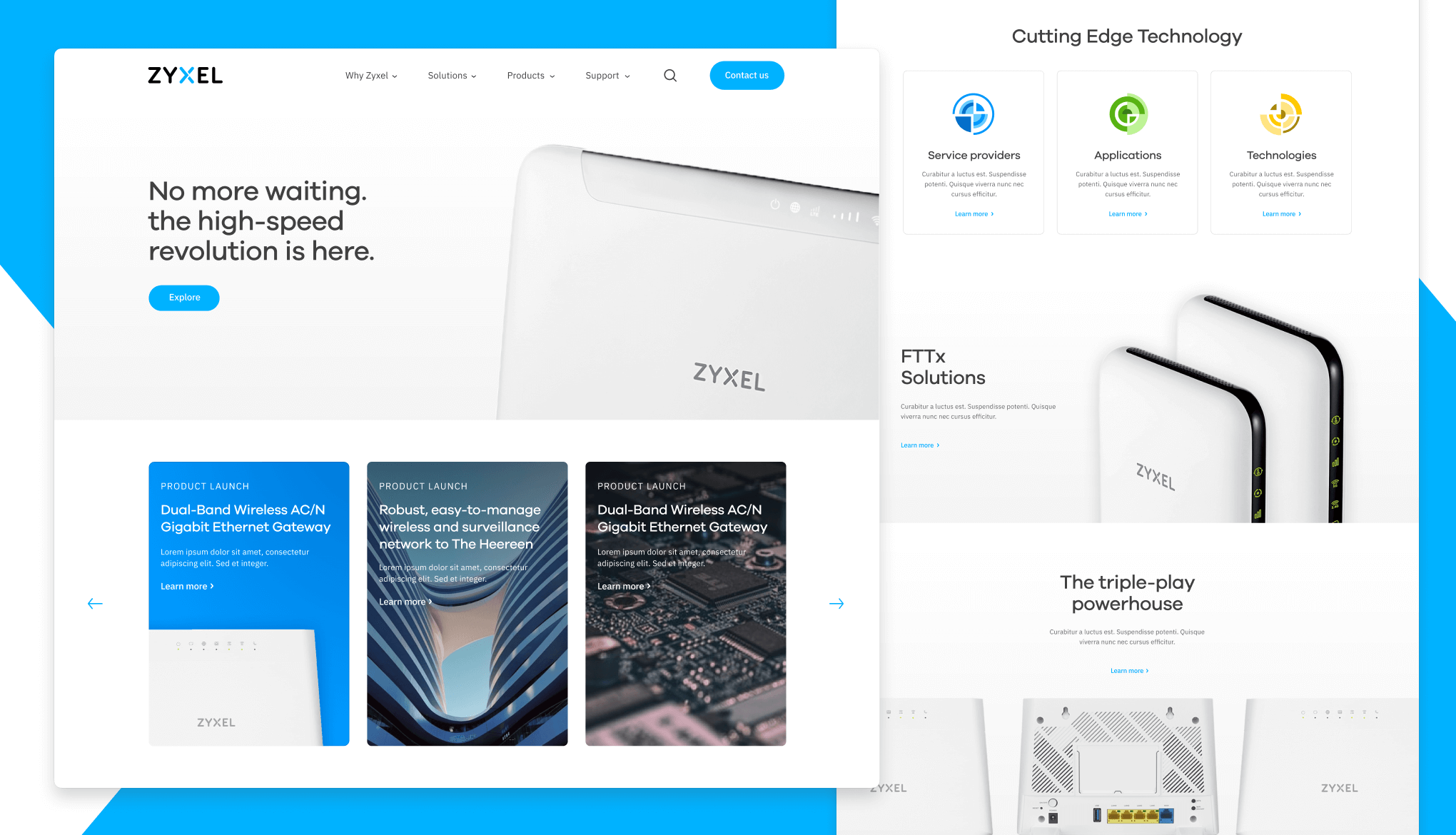
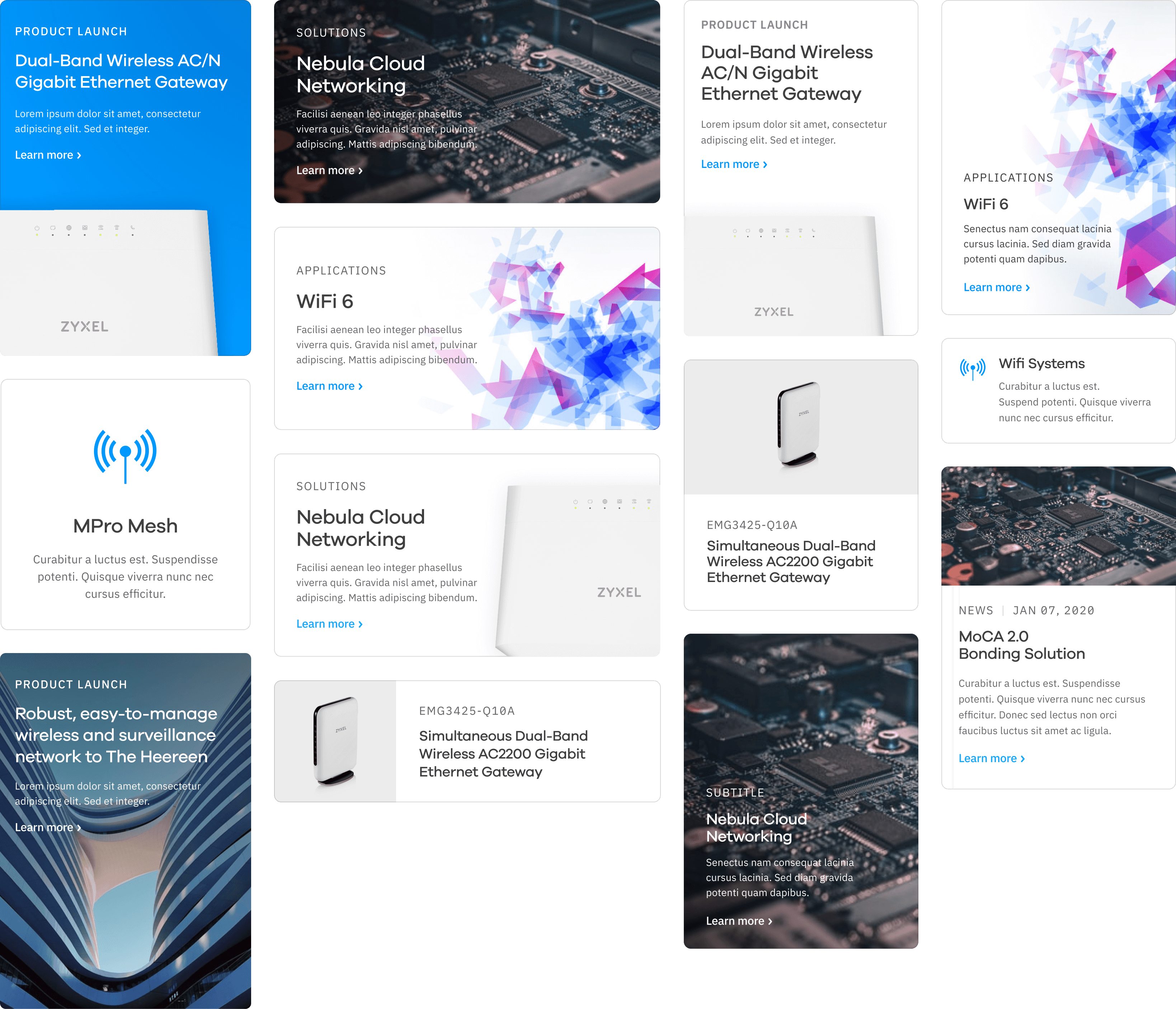
Using a atomic design method meant we could spend less time designing individual pages and more time focusing on making a consistent design language that Zyxel could then take away to create their own pages and content.

While initially it was more time consuming getting set up it paid off in the long run as we were able to iterate on designs and action any amends from the client much faster than before.


Contact
Email: [email protected]
Instagram: @glenningdahl
Dribbble: glenningdahl
© Glenn Ingdahl 2024